
Delivering individually tailored cancer therapy.
Client
Leon Nanodrugs (via Team Consulting)
Challenge
Develop an interface for an instrument that delivers tailored cancer therapy. Time pressured and incredibly safety critical environment.
Role
UX/UI lead
Time
3 months
Outcome
Gathering more funding from investors to further develop and commercialise the instrument. Instrument in its current form is being used for lab work. The instrument has won an iF design award for its novel design and potential to impact patient lives.
Background
Leon Nanodrugs wanted to develop a novel instrument to rapidly produce targeted and personalised cancer therapies.
Established treatments such as chemotherapy work at a systemic level - meaning they attack all cells in the body, but are most effective on the rapidly dividing cancer cells. In plain terms, chemotherapy relies on killing the cancer before killing the patient. A targeted therapy is different, attacking only the cancerous cells.
-
The core biological component of this process is mRNA, which acts like a recipe for cells in the body to make specific proteins. mRNA became a known term to the general public in 2020 with the global production of Covid vaccines, and there has been huge interest since in applying the same principles to tackle other diseases.
One key difference is viral infections such as Covid are broadly similar for everyone in chemical terms, so a common vaccine can be used across the population. Cancer on the other hand is unique to each patient, so the mRNA for this therapy needs to be produced per individual. Another challenge is the fragility of mRNA. Here it needs to be protected by encapsulation in a lipid (a type of fat).
In short, our challenge was to create the delivery mechanism for this tailored therapy; An instrument which can insert mRNA into the lipid nanoparticle, ready to deliver to a patient. Our solution also needed to do this quickly, with a target turnaround time of around 15 minutes making it several orders of magnitude faster than labour-intensive manual methods in a lab.
Leon Nanodrugs approached Team Consulting with their technology for assembling the mRNA lipid coated nanoparticles, but needed our help to transform this single component into a robust commercial product.
First steps
My first involvement in this project came as the team discovered at short notice that our client intended to share some early Alpha prototypes with investors to raise additional funds. At this stage the instrument had a rudimentary engineering interface, and there was a desire to transform this into something more polished before showcasing.
I worked closely with the lead developer to understand which parameters could be changed with minimal development time, and establish which aspects would need to wait for a later build. The UI and developer specifications were delivered in one day, and implemented within a few hours.

Workflow definition
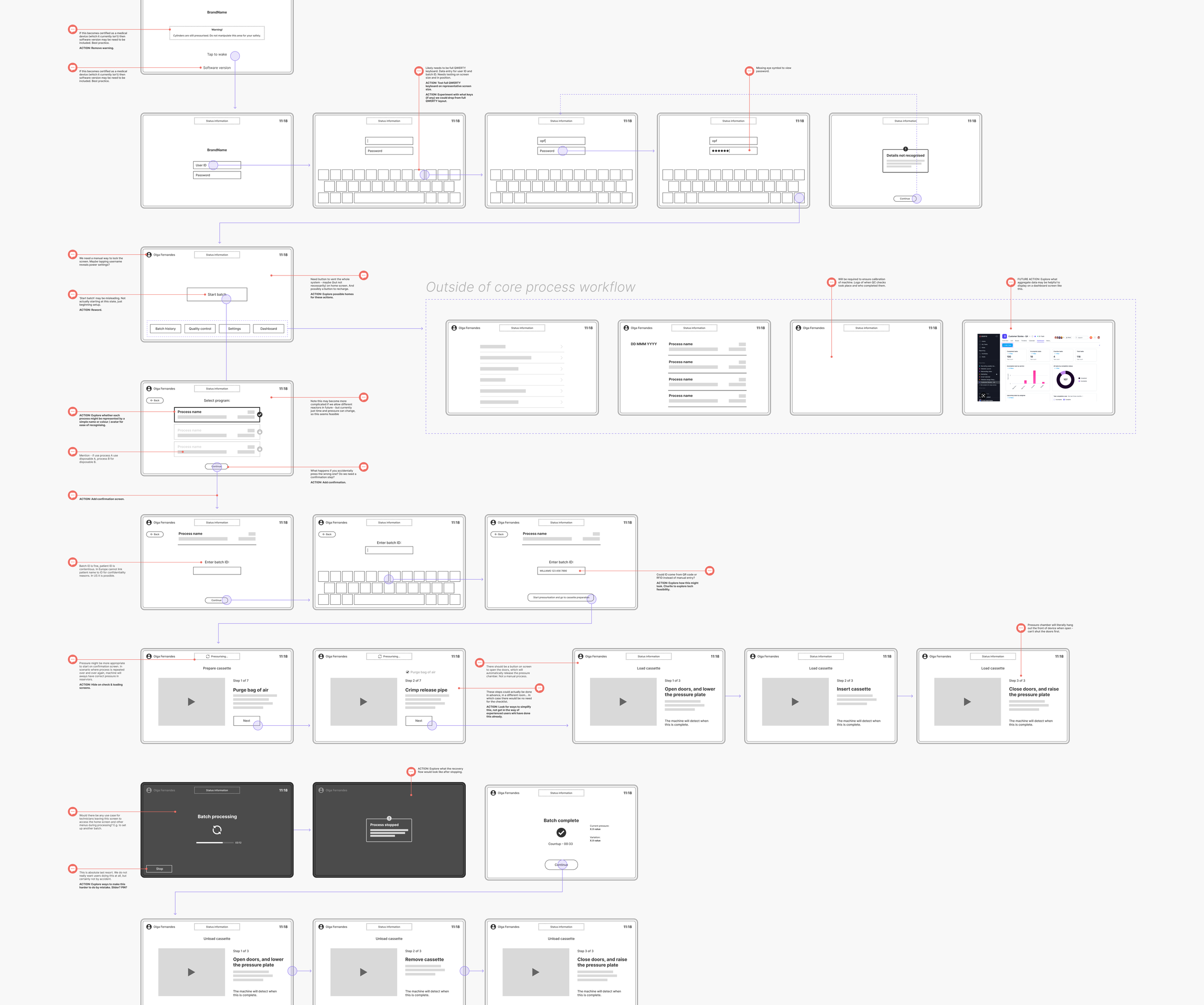
As the instrument developed, there was a desire to transition from a sandbox-like interface (as shown in the first image) to a more linear workflow that made it effortless to follow the correct use steps.
I held various discussions with our technical lead and lead software engineer to understand the intended functions, use steps and limitations of the instrument.
This information was quickly translated into draft workflows, which provided a visual reference point to support further discussion and iteration.
We were quickly able to arrive at a core workflow to inform software and UI development. This was used to make other decisions in the broader scope of the project... UX workstream informing the broader development...
-
Increased emphasis on efficient design (creating only as many unique components and screen layouts as needed), and making stuff easy to implement. Working quickly and efficiently.
-
No pre-existing settings menus or startup screens to integrate with. Everything had to be designed and implemented from scratch.
-
Providing clear and concise instructions for users about tasks that are new, and describing parts on an unfamiliar instrument. Meant using animation as a key tool.
-
Digital workstream became a driver for other aspects of the project.
Key challenges
UX & Industrial Design in harmony
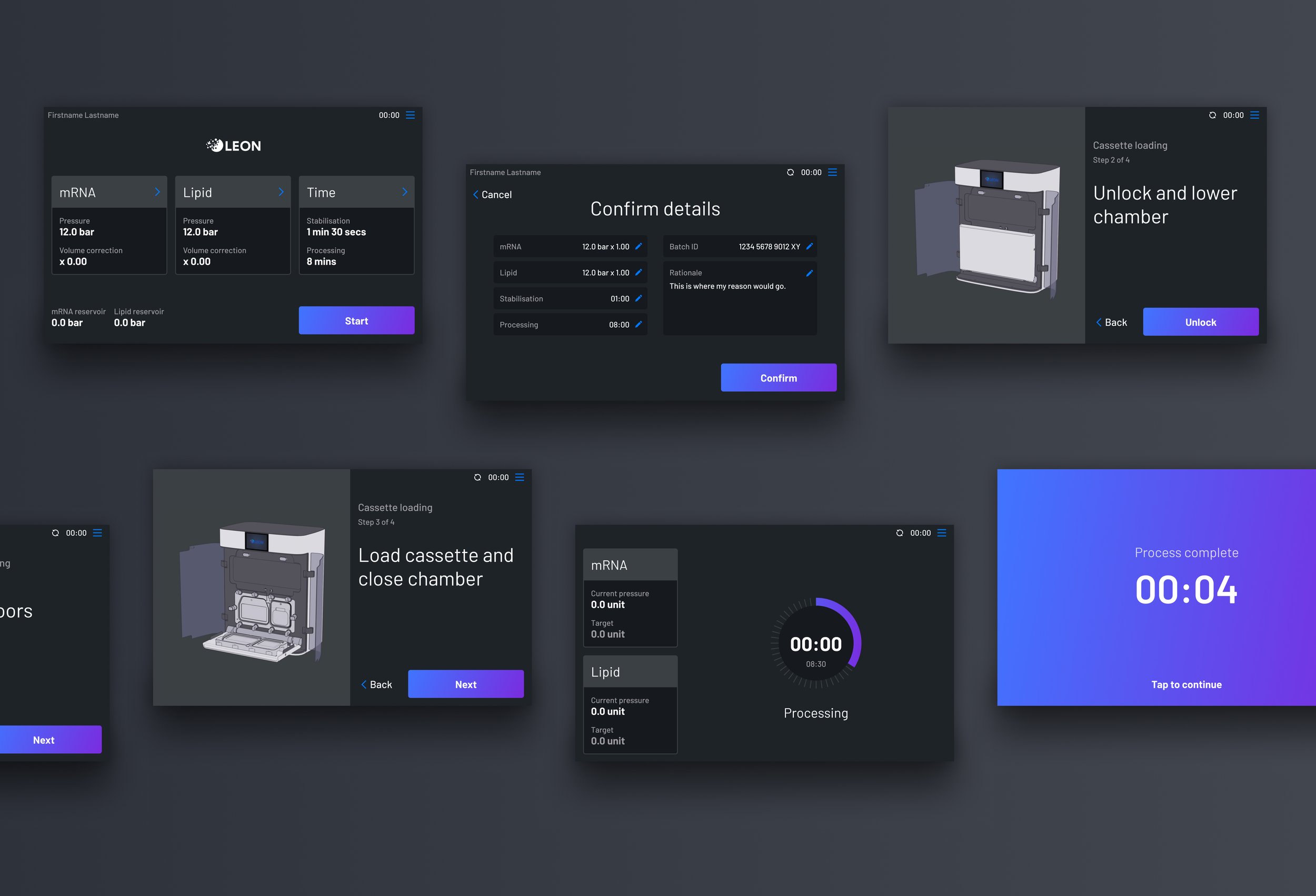
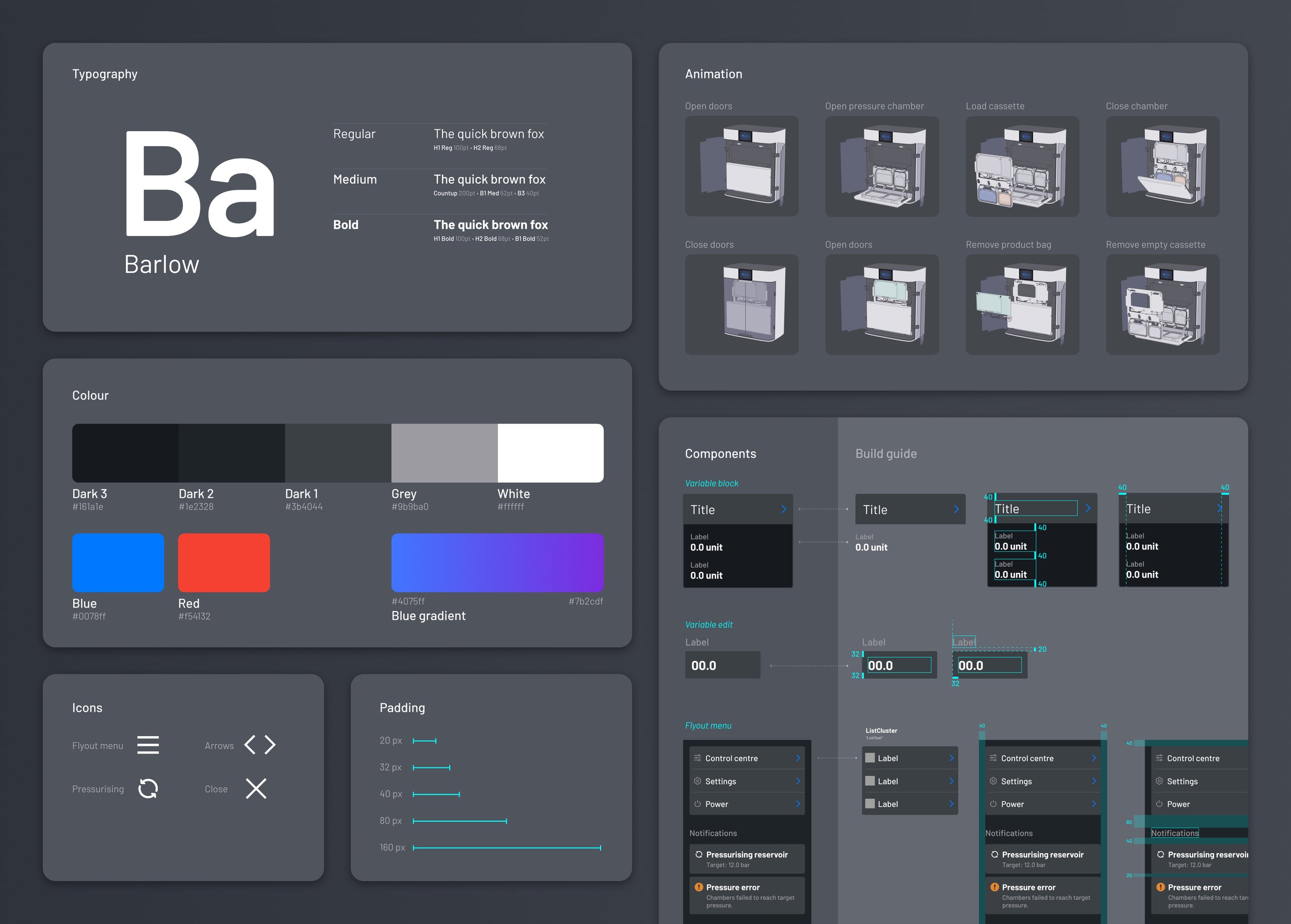
I worked closely with the ID lead on this project, for review of my work and to ensure that our respective workstreams aligned with one another. The project had a compact team - I was the only UX/UI resource on the project. One example of this is the dark theme, which fitted with the dark panel of the instrument, and the use of blue gradient which reflects the backlighting in the machine.

UI delivery
Scalable; Coherent; In keeping with ID; Simple; Intuitive; Guides the user through unfamiliar processes; Elegant; Builds on existing mental models for interaction; Minimise repeat input with each use for fast turnaround of batches; Management of fail states, notifications to the user; Complex user group settings

Design system and specification
Worked closely with software developers to understand what they needed... Consistency in component sizing, padding, and constraints; Limited palette and typography variables; Finite number of unique components and layouts;
iF Design Award
The instrument we developed received an iF Design Award for its novel design and potential to impact patient lives.
Reflection
Future roadmap - what could be better? Reflect on flaws within the UX/UI, and the extensive notes you made within one of the handoff files.







